If I Wanted To Do Legal Research I Would Have Been A Lawyer
Today we’re going to be adding music and sound effects to our game.
But we need to start with a quick reminder that using copyrighted music and images in your games is illegal. It’s also pretty tacky. Nobody is impressed by the fact that your game uses the battle music from Final Fantasy 7. And don’t get me started on all those Taylor Swift* tracks you slipped into the pause menu.
One way around this problem is to pay people for the right to use their music. You can also find a lot of people on the Internet who give their music away for free. Either way there are two big questions you need to get answered:
Commercial VS Non-Commercial
Want to sell your game? Maybe have some ads so you get paid every time someone plays it for free? Then you need to make sure any art, music or code that you got from other people has been cleared for “Commercial Use”. In other words, make sure you have the original author’s permission to use their work to help you make money.
This is important because MOST of the free art and music you can find online (and even some of the paid stuff) is “Non-Commercial Use Only”. If a game uses even one piece of “Non-Commercial” media it’s now illegal to sell it or even attach advertisements to it. You might even get in trouble for just giving it away for free on a website that has it’s own ads.
Doing a school project or building a game to share with friends? Non-Commercial is fine.
But if you want the freedom to do whatever you want with your game make sure everything you use is cleared for Commercial Use.
Attribution Requirements
The other big legal aspect of using other people’s art, music or code is that they usually require you to give them credit. For a game this usually means including their name in the end credits and in any “readme” files that you might have. Some authors just want a simple mention of their name while others have entire legal phrases they want you to copy and past into your product.
Of course, some authors don’t care.
Either way before you publish your game you need to make sure you know which author’s do and don’t require attribution.
Let’s Find Some Free Stuff!
For today’s project we need two things: Some background music for our main game and a sound effect for when the player is grazing viruses.
For the background music we’re going to head to Kevin MacLeod’s website.
MacLeod releases all of his music under a “Free Commercial Use With Attribution” license. That means you can use the music from his website for whatever you want as long as you remember to give him credit in your project.
Also, he’s one of those authors who has a very specific request on how he wants his attribution to show up. So if I want to use “Ouroboros” from his electronica section (and I do) I’ll have to include this in my game:
“Ouroboros” Kevin MacLeod (incompetech.com)
Licensed under Creative Commons: By Attribution 3.0http://creativecommons.org/licenses/by/3.0/
For sound effects we’re going to go to Wikimedia Commons, a giant database of free sounds and pictures with a wide variety of licenses.
The sound effect I chose can be found here (though I renamed the file wubwub.ogg for my game). You’ll notice that its license is “Public Domain”. That means this particular sound now belongs to everyone and can be freely used for commercial products with no need to give credit to anyone.
Public Domain is a really convenient source of video game art and music, but it can also be difficult to find because it requires an author to completely give up ownership of his work.
Public Domain is most common with works of art that have outlived their copyright. Classic music, ancient artwork, old books and so on. But just because something is several decades old doesn’t mean it’s automatically Public Domain! Laws are constantly changing and copyright now lasts longer than ever so double check the legal status of any “old” media you want to use in your game.
Quick Sound File Edits
MacLeod’s music comes in mp3 format, but for JavaScript purposes it’s better to use the “ogg” format. It has slightly more cross-browser support at the moment. (OOPS! That’s not true. See here)
Also, the sound effect from Wikimedia also has an obnoxious pause at the end of the file that makes it impossible to loop.
A couple minutes with Audacity is enough to convert the mp3 to ogg and trim off the extra space from the sound effect. You can do this yourself or wait for me to post the complete game and borrow my copy of each file.
Can We Start Programming Yet?
The boring legal stuff is out of the way now. Time to write some actual code!
This time around we’re going to be using the Audio class. This lets us build objects for loading and playing sound files.
First things first: we’re going to need two global variables to hold our music and sound effect.
var bgMusic; var grazeSFX;
Now to put our sounds into those variables. Just like with the image files we want to make sure that the music is properly loaded before we start the actual game.
One big difference is that Audio objects don’t have an onload function that triggers when they fully load. Instead they have an oncanplaythrough function that triggers when enough of the file has loaded that it can be safely played while the rest of the file keeps loading in the background.
With that in mind we can rewrite our resource loading chain to include a new loadGrazeSFX and loadBackgroundMusic function:
function startGame(){
loadCycleImage();
}
function loadCycleImage(){
cycleImage = new Image();
cycleImage.onload=function(){loadVirusImage();};
cycleImage.src='cycle.png';
}
function loadVirusImage(){
virusImage = new Image();
virusImage.onload=function(){loadGrazeSFX();};
virusImage.src='virus.png';
}
function loadGrazeSFX(){
grazeSFX = new Audio();
grazeSFX.oncanplaythrough = function(){ grazeSFX.oncanplaythrough=0; loadBackgroundMusic();};
grazeSFX.src = 'wubwub.ogg';
grazeSFX.loop=true;
}
function loadBackgroundMusic(){
bgMusic = new Audio();
bgMusic.oncanplaythrough = function(){bgMusic.oncanplaythrough=0;gameLoop();};
bgMusic.src = 'Ouroboros.ogg';
bgMusic.loop=true;
}
You probably noticed that there are a couple differences between our audio loading functions and our image loading functions.
When setting up the audio files we set the loop property to true. This means that the music and sound effect will automatically restart after they reaches the end. This is obviously useful for a game that lasts longer than the soundtrack.
Now most of the time you don’t want sound effects to repeat. One gunshot should have one “bang” noise, not a constant loop of “bangbangbangbang….”. But we want our “wubwub” to play for as long as the player is grazing a virus so it actually makes sense to let it loop.
The other big difference is that our oncanplaythrough function deletes itself as soon as it runs. This is because oncanplaythrough can actually trigger more than once. Since we use these triggers to start the game loop multiple triggers would result in multiple game loops and really mess the game up. Having the trigger clear itself after running once prevents this.
One, Two, Three, Hit It!
Now that we have a pair of audio objects we can control them using handy functions like play, pause, and fastSeek. Play and pause do exactly what you’d expect while fastSeek is used for skipping to different points in an audio file. Most importantly for us fastSeek(0) rewinds a sound clip back to it’s start. (OOPS AGAIN! Don’t use fastSeek. See here for more details).
But where should we put these functions?
I personally only want music to play during the main game and to stop as soon as the player dies. This means the most logical place to first play the music is during the transition from the start screen to the end screen:
//Check to see if the user is ready to start the game
function updateStartScreen(){
if(playerInput.up){
initializeGame();
gameState = STATE_RUNNING;
bgMusic.play();
}
}
And to get it the music (and sound effects) to stop on a game over we want to include a pause and fastSeek(0) anytime the player dies. That means an update to some of the last few if statements in updateGame:
//Gameover if the player falls off the screen or has hit a virus
if(player.y > SCREEN_HEIGHT){
bgMusic.pause();
bgMusic.fastSeek(0);
grazeSFX.pause();
grazeSFX.fastSeek(0);
gameState = STATE_GAMEOVER;
}
if(deathCollision){
bgMusic.pause();
bgMusic.fastSeek(0);
grazeSFX.pause();
grazeSFX.fastSeek(0);
gameState = STATE_GAMEOVER;
}
Everytime the player dies the music stops and is rewound back to the start for the next run.This code also stops and rewinds our sound effects… but when did they start in the first place? I guess that’s what we should code next.
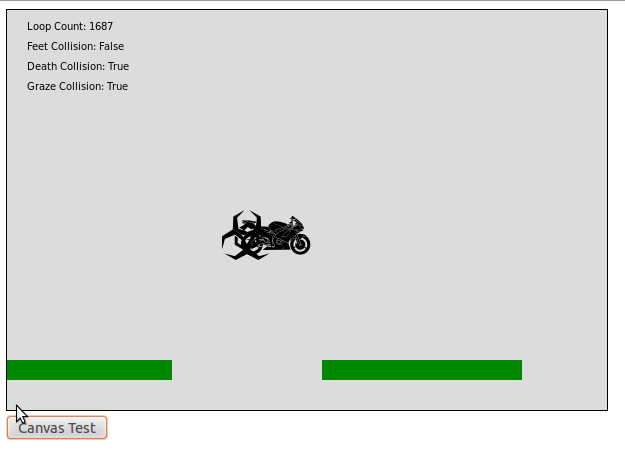
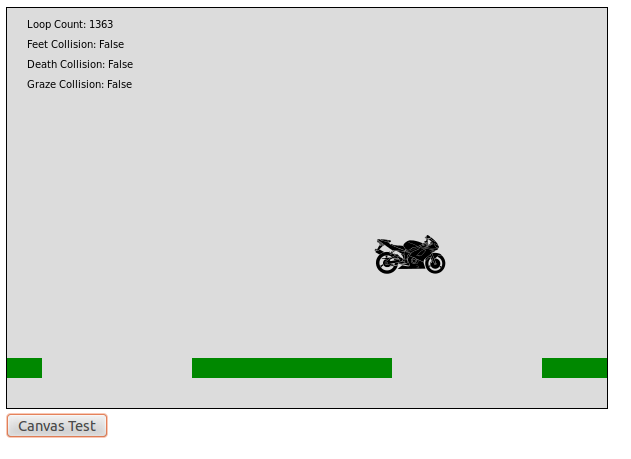
Logically we want the sound effect to play as long as the player is grazing and virus and stop as soon as he isn’t. That suggests an update to the graze logic in updateGame:
if(grazeCollision){
if(currentFrameCount % FRAMES_PER_POINT == Math.floor(FRAMES_PER_POINT/2)){
currentPoints++;
}
if(grazeSFX.paused){
grazeSFX.play();
}
}
else{
if(!grazeSFX.paused){
grazeSFX.pause();
grazeSFX.fastSeek(0);
}
}
And that’s it. The game now has sound and music.
It’s Almost Like A Real Game
It’s amazing how much difference a good soundtrack makes to a game. To be honest the rest of the game actually feels pretty lame compared to MacLeod’s work. But hey, it’s an educational demo. What did you really expect.
Anyways, with that complete all that’s really left are a few more game tweaks and some special effects. Stay tuned!
* A singer that was recently famous for being… good? Bad? Easy to parody? I wasn’t really paying attention but I saw her name on the Internet once.