Anybody Remember The Point Of This Game?
Way back in our game design segment we decided that our game is about a program (the player) defragmenting a hard drive. In order to win the player just has to stay alive long enough to rack up 1000GB of defrag points. The player can earn bonus defrag points by grazing viruses, allowing skilled players to complete the game with faster times.
Today we’re going to build that.
Keeping Score
In order to have a game about building up points until you win we obviously need to keep track of both how many points the player currently has and how many total points they need. We also want to know how long it took them to win. This is easy enough with a handful of global variables added up near the top of our script. Maybe right after all of our collision variables:
var currentFrameCount; //Keep track of how long it takes the player to
var currentPoints;
var TOTAL_POINTS_TO_WIN = 100;
Eventually we will want TOTAL_POINTS_TO_WIN to be one thousand, but for testing purposes let’s keep it low for now.
Since currentPoints and currentFrameCount get set back to zero every time the player loses we should set their value inside of the initializeGame function. I put it right after the code that resets the player’s location:
//Reset player location
player.x = 100;
player.y = 100;
player.yVel = 0;
player.onGround = false;
//Reset points and time
currentFrameCount=0;
currentPoints=0;
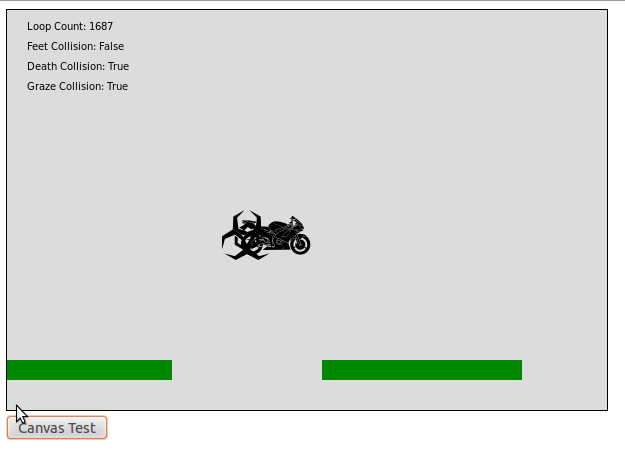
And finally let’s show this all to the player by updating our drawScreen function. Instead of printing out debug information about loops and collisions we’ll now print out the player’s current time and points so far by replacing this:
//Draw black text
context.fillStyle = '#000000';
context.fillText("Loop Count: "+loopCount, 20, 20);
if(feetCollision){
context.fillText("Feet Collision: True", 20, 40);
}
else{
context.fillText("Feet Collision: False", 20, 40);
}
if(deathCollision){
context.fillText("Death Collision: True", 20, 60);
}
else{
context.fillText("Death Collision: False", 20, 60);
}
if(grazeCollision){
context.fillText("Graze Collision: True", 20, 80);
}
else{
context.fillText("Graze Collision: False", 20, 80);
}
With this:
//Draw black text
context.fillStyle = '#000000';
//One frame should take 1/20 of a second
//For scoring purposes assume this is true even if the player is lagging
var time = currentFrameCount/20;
context.fillText("Time: "+ time.toFixed() + " seconds", 20, 20);
context.fillText("Progress: "+currentPoints+" out of "+TOTAL_POINTS_TO_WIN+" GB Defragged", 20, 40);
How Much Is A Point Worth?
Now that we have time and score variables we just have to figure out a good way to fill them up.
Time is easy enough. We just increase our frame count variable once per loop and we’re done.
function updateGame(){
loopCount++;
currentFrameCount++;
// The rest of the function stays the same
Deciding how to update points is a little bit harder.
There are 20 frames per second in our game, so giving the player one point per frame would let them win the entire game in a mere 50 seconds. I think that’s a bit shorter than what we were hoping for.
So how long should the game last?
For a silly little web toy like this you can’t really expect players to concentrate for more than about three minutes.
Now if we give the player one point every 4 frames it will take them 4000 frames to collect the 1000 points they need to win. At twenty frames per second this is three and one third minutes and is a little bit longer than we want.
Or is it? Remember that players can graze to earn bonus points, which should shave half a minute or more off of the average player’s time. That cuts our three and one third minutes back down under the three minute limit.
So let’s try one point every four frames and see how that feels:
//Update the game by one step
function updateGame(){
loopCount++;
currentFrameCount++;
if(currentFrameCount % 4 == 0){
currentPoints++;
}
//Rest of the function doesn't change
Here we use the % “modulus” operator to find out whether or not the current frame count is evenly divisible by 4. If you’ve never used %, it just tells us what the remainder is from a piece of division. Example: 5 % 4 = 1, 7 % 4 = 3, 8 % 4 = 0, 122 % 4 = 2
Anyways, after giving the code a whirl I think that one point every four frames feels about right. The number goes up fast enough to feel satisfying but not so fast that the lowest digit is a mere blur.
Living Life On The Edge
Next goal is to implement bonus points from grazing. Exactly how many points grazing should be worth will take some experimentation but I’m going to start by having grazing be worth one point every four frames. That’s the same as our normal point rate and means that grazing will basically double your points per second.
Since we already keep track of grazing using the handy grazeCollision variable all we have to do to get graze points is copy our point code into a quick if statement somewhere near the end of updateGame. I put mine right before the code that checks if you’ve fallen off screen.
//Award bonus points if the player is grazing a virus
if(grazeCollision){
if(currentFrameCount % 4 == 0){
currentPoints++;
}
}
Hmmm… this technically works but I don’t like how the score feels. It’s hard to tell at a glance that grazing makes you earn two points every four frames instead of the normal one. After all, the score is still being updated at the same old rate.
It would be much better if grazing made the player earn one point every two frames instead of two points every four frames. It’s mathematically the same but splitting the points up will make the score counter roll over faster and make it obvious the player is earning a bonus.
Making this happen is as simple as changing our bonus point code to kick in only when currentFrameCount is two frames past an even division by four. This way our normal points will kick in every fourth frame and our graze points will kick in two frames later.
//Award bonus points if the player is grazing a virus
if(grazeCollision){
if(currentFrameCount % 4 == 2){
currentPoints++;
}
}
Victory
We’ve got points. We’ve got bonus points. All that’s left is popping up a victory screen when the player wins, which isn’t really all that different than the game over screen we’ve already designed.
First, we add some code to end of updateGame to check whether or not the player has enough points to win. If he does, we switch game state.
if(deathCollision){
gameState = STATE_GAMEOVER;
}
if(currentPoints >= TOTAL_POINTS_TO_WIN){
gameState = STATE_WIN;
}
And then we just write some quick code to handle the winning state.
//Check to see if the user is ready to restart the game
function updateWinScreen(){
if(playerInput.up){
gameState = STATE_START_SCREEN;
}
}
//Show the player how long it took them to win the game
function drawWinScreen(){
var canvas = document.getElementById('gameCanvas');
var context = canvas.getContext('2d');
//Draw background
context.fillStyle = '#000000';
context.fillRect(0,0,600,400);
//Draw green text
context.fillStyle = '#00CC00';
context.font = 'bold 80px impact';
context.fillText("YOU WIN!", 60, 100);
context.font = 'bold 20px impact';
var time = currentFrameCount/20;
context.fillText("You defragmented the hard drive in "+ time.toFixed(1) + " seconds", 20, 200);
context.fillText("Graze more viruses to improve your time", 20, 250);
context.font = '30px impact';
context.fillText("Press UP arrow to retry", 120, 350);
}
It’s up to you whether you want to keep these two functions next to each other in the code or split them up so all the “update” functions are next to each other and all the “draw” functions are next to each.
Anyways, with those two functions all that’s left is updating the main gameLoop function to properly call them when we’re in the winning state:
//The main game loop
function gameLoop(){
var startTime = Date.now();
if(gameState == STATE_START_SCREEN){
updateStartScreen();
drawStartScreen();
}
else if(gameState == STATE_RUNNING){
updateGame();
drawScreen();
}
else if(gameState == STATE_GAMEOVER){
updateGameover();
drawGameoverScreen();
}
else if(gameState == STATE_WIN){ //This is the new one!
updateWinScreen();
drawWinScreen();
}
else{ //Fix the game if we somehow end up with an invalid state
gameState = STATE_START_SCREEN;
}
var elapsedTime = Date.now()-startTime;
if(elapsedTime>=50){ //Code took too long, run again immediately
gameLoop();
}
else{ //Code didn't take long enough. Wait before running it again
setTimeout("gameLoop()",50-elapsedTime);
}
}
And that’s that. You can test play the game and actually win now.
Kicking Things Up A Notch
It’s nice that everything works now, but the game is a little on the easy side with predictable enemies and small gaps. So next time I’ll be adding challenge by randomizing the platforms and enemies and even improving the game so that it gets more difficult the closer the player is to winning.